最近ではフッターをしっかりデザインしているサイトが増えてきました。自分はフッター部分にはコピーライトとテキストリンクを少し設置するぐらいでしたが、デザインのクオリティが高いものも多いし、サイトマップを設置しているサイトも多いです。フッターへのサイトマップ設置でページビューがアップするかもしれません。
[ サイトマップ設置効果 ]
・クリック数の増加
ページをスクロールして最後のフッターまで見るユーザーはサイトに興味があるユーザーなので、閲覧の最後に気になるコンテンツがあればクリックしやすくなります。
・無駄なクリックの軽減
別ページにサイトマップを作成するよりも、各ページのフッターにサイトマップがあれば目的のコンテンツに早くたどり着きます。時間やストレスの軽減にもなります。
[ 制作ポイント ]
・コンテンツをアピール
全てのページのリンクを設置するのではなく、人気、自信のあるコンテンツを設置します。
・見出しとカテゴリ分け
リンクさせるコンテンツをカテゴリごとに分けて、各カテゴリに分かりやすい見出しをつけます。

参考サイト:無印良品ネットストア
・フッターの高さ
フッター部分のサイズは幅の1/4以上の高さだと注意を惹きやすくなります。
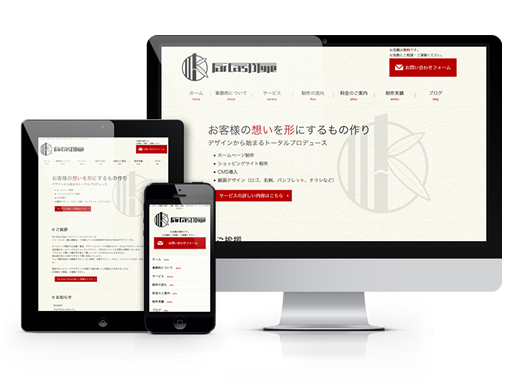
ページ数が少ないサイトだとテキストリンクの他に、お問い合わせページへの導線となるコンテンツやSNSのボタンの設置も効果的です。自分のサイトもページ数が少ないので、サービス内容を設置してアピールできる場所として活用しています。